段落の頭にマークをつける
新着情報を更新しました。
↑こんな感じで、文章の先頭にマークを付けます。
こんどはスタイルを設定するだけではなく、文章作成時にもちょっと手を加える必要があります。
ここで使うスタイルは以下です。
.newmark {
display:block;
background-image: url('http://cpstyle.jimdo.com/s/cc_images/cache_2475217058.png?t=1267078058');
background-repeat: no-repeat;
padding-left:45px;
height:25px;
}
見出しで使うスタイルは「h1」「h2」などのように決まっていますが、独自にスタイルを追加する場合は「id」や「class」を使って設定します。
詳しくはスタイルシートの解説ページや、スタイルシートの本などを読んでいただくことにして、ここでは単に書き方だけを紹介します(^^;
.newmark
このように、「.」ピリオドに続いて任意の名前をつけます。
スタイルを挿入する
まずはテキトーに文章を書きます。

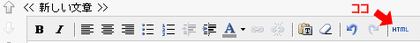
次に、文章を作成画面の中の「HTML」 をクリックします。


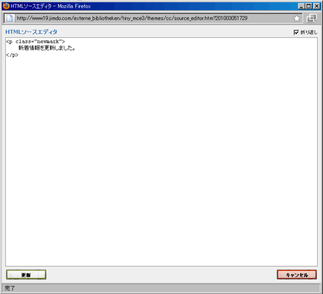
HTMLソースエディタというのが開きますので、その中に文字を書き加えます。
<p>
新着情報を更新しました。
</p>
これに、赤文字の部分(先程スタイルで設定した名前)を書き加えます。
<p class="newmark">
新着情報を更新しました。
</p>
これで先程設定したスタイルが適用されます。
「更新」をクリックしてHTMLソースエディタを閉じます。
 Jimdoをコピペで簡単カスタマイズ
Jimdoをコピペで簡単カスタマイズ
